Login con Firebase y Apache Cordova
Firebase es la mejorada plataforma de desarrollo móvil en la nube de Google. Se trata de una plataforma disponible para diferentes plataformas (Android, iOS, web).
Uno de los servicios que provee Firebase es el de Autenticacion sin necesidad en un “backend”, La logica del backend se lo puede controlar a travez de la consola de firebase.
Realizaremos una simple aplicacion que permita a los usuarios:
- Hacer login en la aplicacion
- Registrar nuevos usuarios
Crear y configurar un proyecto en Firebase
Para poder utilizar este servicio debemos crear un proyecto(en la consola de firebase). Para ellos nos dirigimos a console.firebase.google.com.
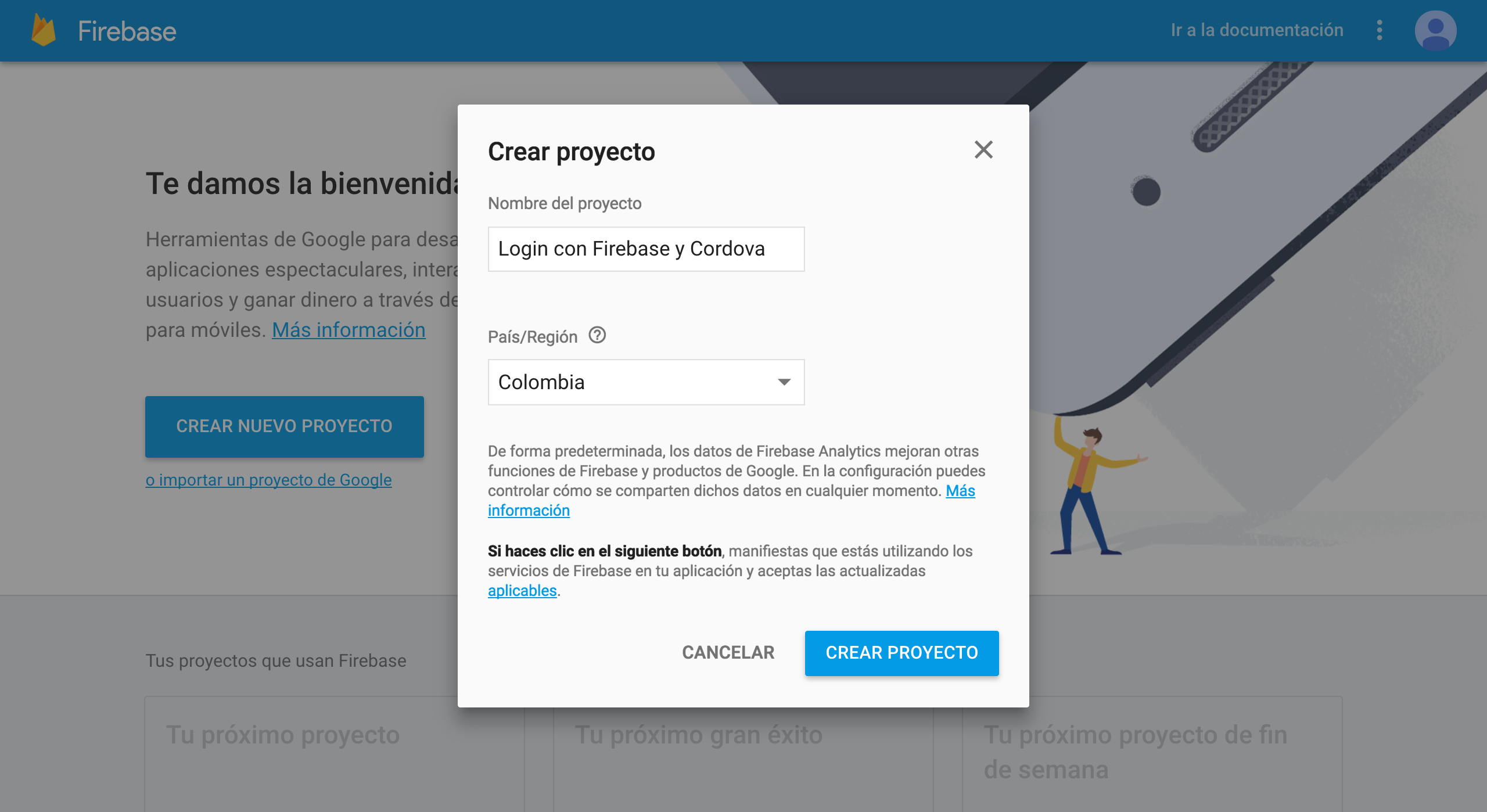
- Le damos click al boton “CREAR NUEVO PROYECTO”
- Le asignamos un “Nombre del proyecto” y una “Región”
- “CREAR PROYECTO”

Una vez dentro del proyecto:
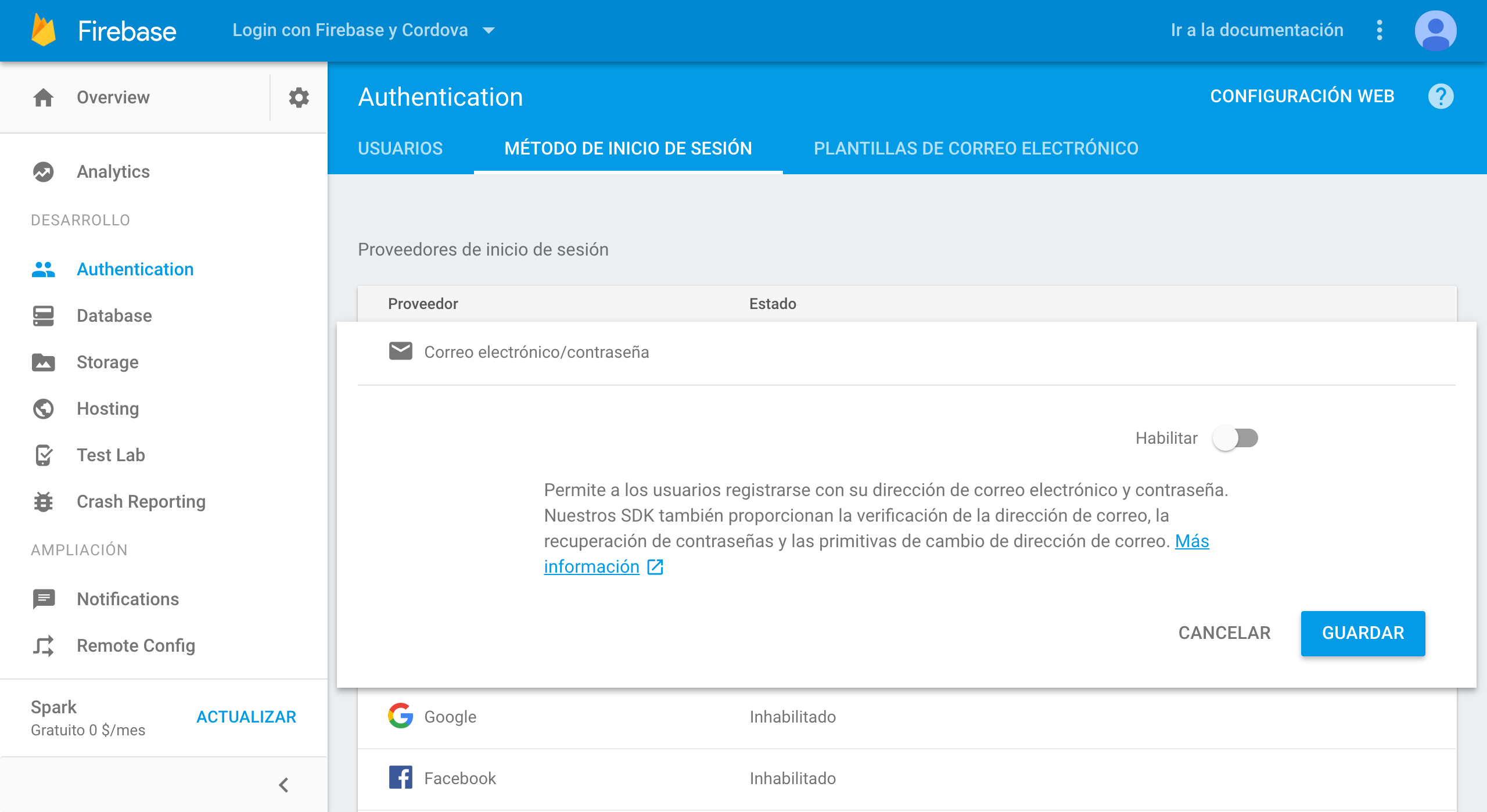
- Nos dirigimos a la opcion “Authentication” en el menu lateral.
- Vamos a la opcion “METODO DE INICIO DE SESION”
- Habilitamos la opcion de inicio de sesion con “Correo electronico/contrasena”
- Guardar

Perfecto !!!
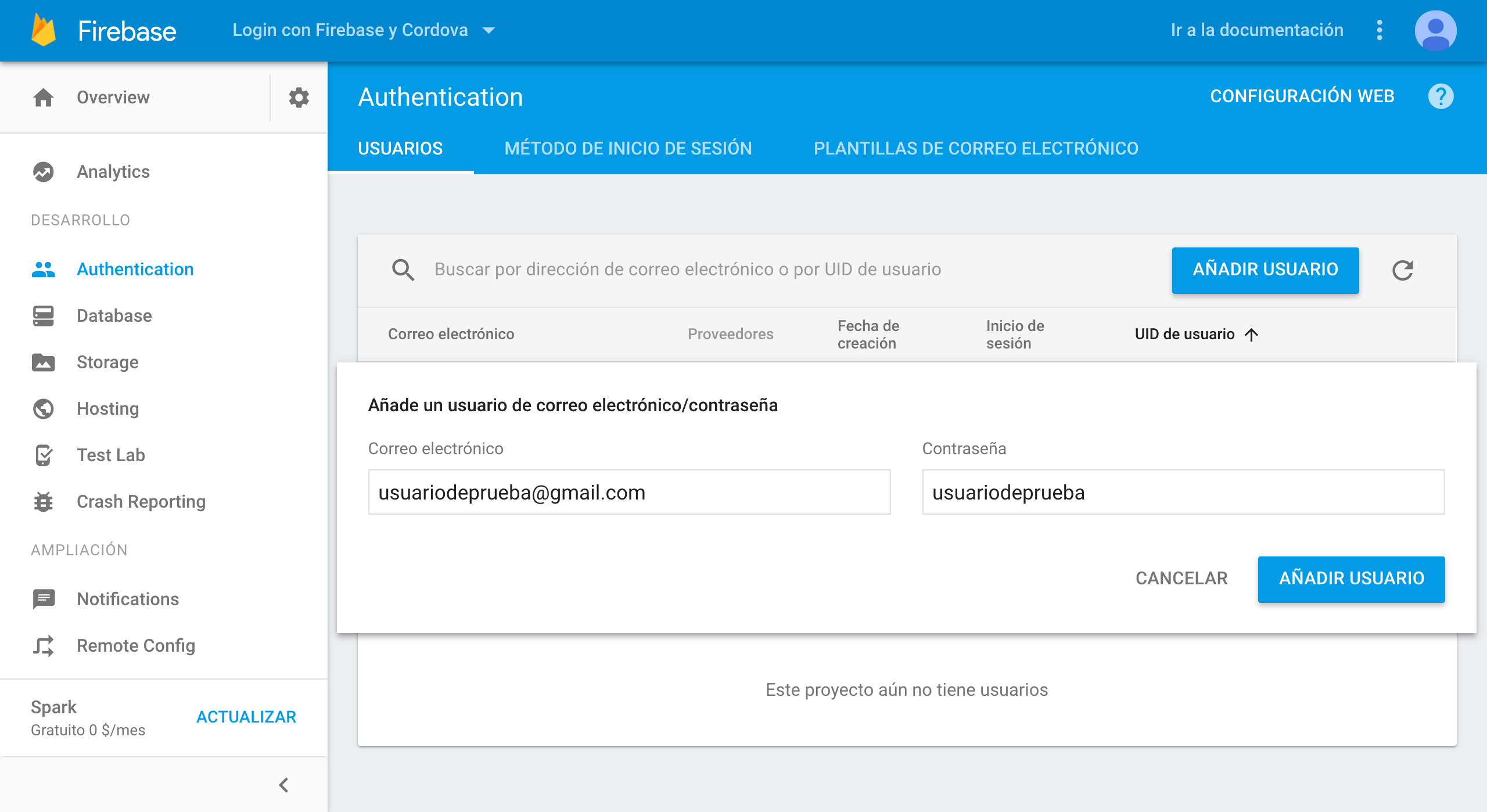
Dentro de la misma pantalla nos dirigimos al tab “USUARIOS”, añadiremos un usuario de prueba.

Crear un nuevo proyecto Cordova
cordova create LoginFirebase com.devmerz.loginfirebase LoginFirebase
cd LoginFirebase
cordova platform add browserAdicionando Firebase a nuestro proyecto
Dentro del archivo index.js que se nos creó por defecto adicionaremos el codigo necesario para que las funciones de firebase funcionen.
Dentro de la consola de Firebase, Debemos ir al area de configuracion del proyecto y buscar el area “Añade Firebase a tu aplicación web”, esta opcion te generará algo similar a esto:
<script src="https://www.gstatic.com/firebasejs/3.6.4/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAq3COznvLM0rDSuuQUkW9PY3S4VxzAwNM",
authDomain: "login-con-firebase-y-cordova.firebaseapp.com",
databaseURL: "https://login-con-firebase-y-cordova.firebaseio.com",
storageBucket: "login-con-firebase-y-cordova.appspot.com",
messagingSenderId: "461793064207"
};
firebase.initializeApp(config);
</script>-
El primer script debe ir dentro de index.html.
-
El contenido del segundo script debe ir dentro de la funcion “receivedEvent”, que se encuentra en el archivo index.js
-
Para facilitar las cosas adicionamos Jquery al proyecto cordova.
Ahora creamos un archivo funciones.js donde estarán nuestran funciones, la primera funcion que crearemos sera login() , esta funcion simplemente verificará que un usuario es valido en Firebase.
function login(){
firebase.auth().signInWithEmailAndPassword($("#email").val(), $("#password").val()).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.warn(errorMessage);
});
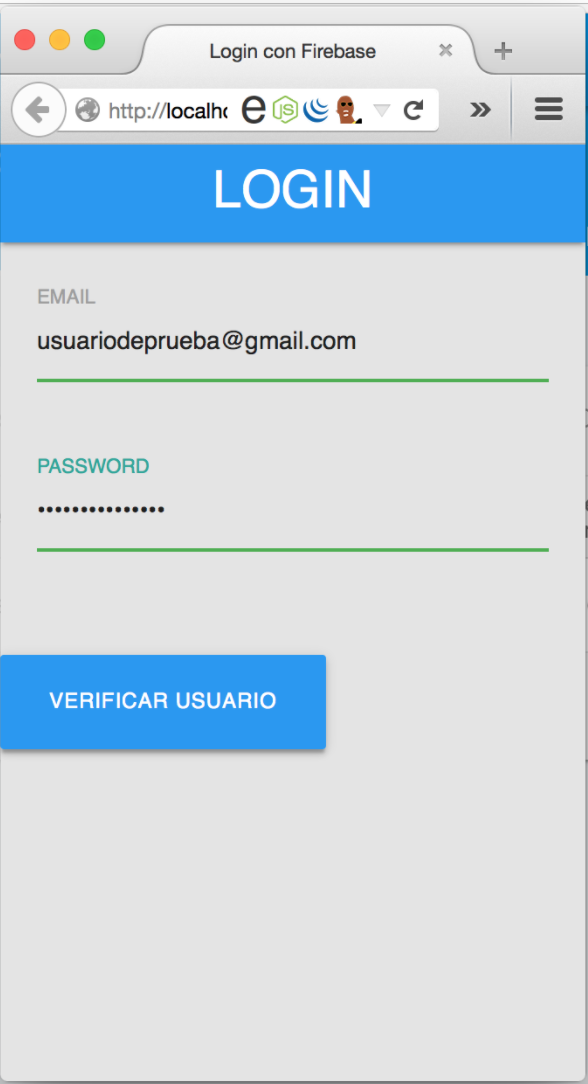
};Dentro de index.html crearemos un formulario simple (email, contraseña). y al boton “VERIFICAR USUARIO” de la aplicacion le adicionamos la siguiente funcion onclick=”login()”